今回、紹介する「Aurora Heatmap(ヒートマップ)」は、あなたが運営しているサイトのコンテンツ毎に、マウスが何処を差してしているか?ようは、何処を見られているか?を可視化してくれるプラグインになります。
「Aurora Heatmap(ヒートマップ)」

「ヒートマップ」を使う事でユーザーの動きを見て、サイトおよびコンテンツの改善に活用でき助かりますね。
本プラグインの全ての機能を利用するには有料版が必要ですが、無料版で十分こと足ります。
ヒートマップのインストール
[プラグイン]を選択し、[新規追加]を押します。

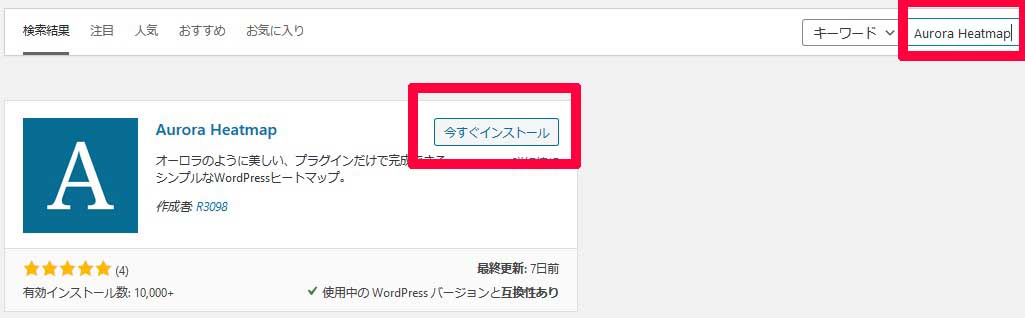
[キーワード]に「AuroraHeatmap」を入力し、[今すぐインストール]を押す。

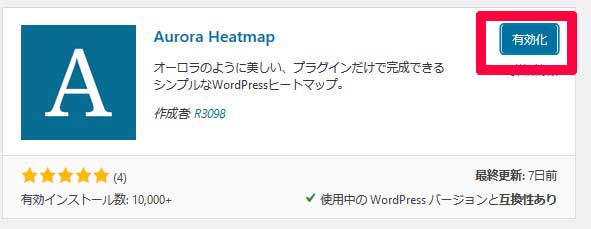
[有効化]を押す。


以上になります。おつかれさまでした。
特別、設定をいじる必要もないのですが軽く触れておきますね。
ヒートマップの設定
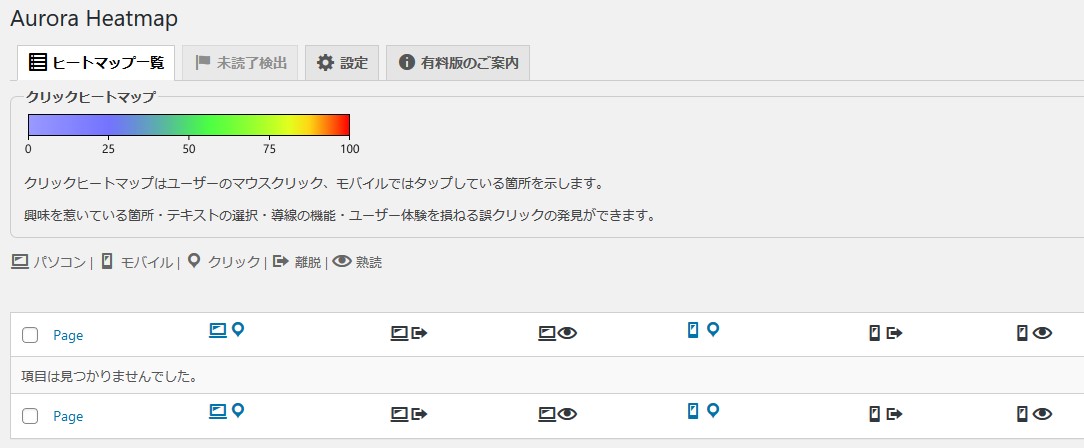
ヒートマップのマップが見えるようになるまで通常数日かかります。(アクセスの多いサイトは別)それはデータが蓄積されないからです。※下記の様な状態ですね。

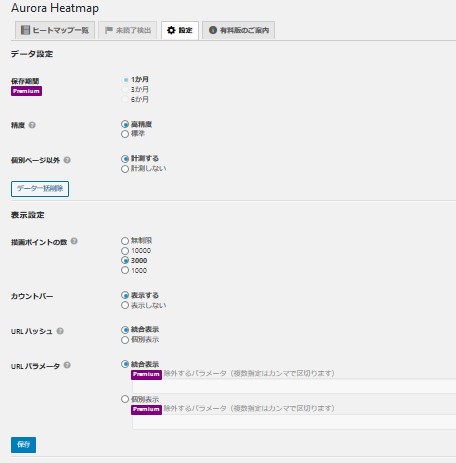
それでは早速[設定]についてお知らせします。
[設定]タブを選択します。

・「精度」:カウント量を2種類「標準」「高精度」から選ぶことができます。
・「描画ポイントの数」:ポイント数を4種類「1000」「3000」「10000」「無制限」から選ぶことが出来ます。
・「カウントバー」:画面右側に表示されるカウントバー表示「表示する」「ひょうじしない」から選ぶことが出来ます。

「保存期間」「URLハッシュ」「URLパラメータ」は、有料版の機能になります。

インストールが終わってすぐではデータ収集が出来ていないので数時間~数日待つと下記のように「PC」「モバイル」で分けられた状態で計測が出来ます。
[設定]⇒[AuroraHaeatmap]を選択する。

パソコンのアイコンをクリックすると[PC画面]が見れます。

携帯電話のアイコンをクリックすると[モバイル画面]が見れます。

まとめ

ヒートマップの特徴をまとめておきます。
- 無料で十分な機能が使える。
- ユーザーのクリック行動が視覚的にわかる
- デフォの状態で、設定の必要なしですぐ使える。
- 導入後(インストール)はしばらくデータ収集に時間がかかる。
- 「PC」「モバイル」の2通りに分けられたマップが見れる。
- 有料版なら詳細データ分析も可能になる。

おすすめ&定番のWordPress(ワードプレス)6つのプラグインまとめ
今回はこのページでも使っている「おすすめ&定番のWordPressプラグイン6選」をまとめてご紹介したいと思います。
おすすめ&定番のWordPressプラグイン6選
WordPress(ワードプレス...



コメント