Webサイトには必ず設置されている「お問合せ」のメニュー。WordPress(ワードプレス)のプラグイン「Contact Form 7」は多くのユーザーに使われていて実績上でも安心で高機能のプラグインです。お問合せに対し「自動返信メール」「サンクスページ」などのカスタマイズ方法もお教えしたいと思います。
Contact Form 7
特徴(長所)

最初に「ContctForm7」の特徴をお教えしますね。
・デフォルトで導入後すぐに使える。
・写真者でも設定が簡単です。
・用途に合わせ簡単に多種のアレンジがボタン設置が可能。
※ドロップダウン・メニューの設定など
・「自動返信メール」「サンクスページ」など詳細設定も可能。
・利用者が多く、イキナリサービス終了などの心配が少なく安心して使える。
導入(インストール)
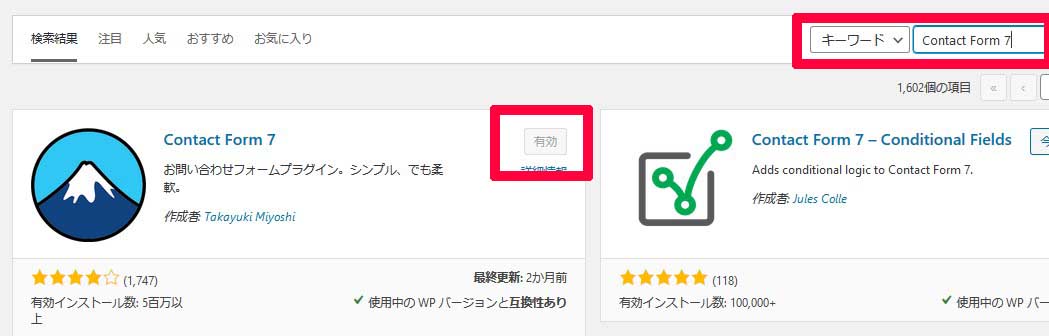
ワードプレスメニューから[プラグイン]⇒[新規追加]
[キーワード]に「ContactForm7」と入力し、[今すぐインストール]を押し[有効化]を押します。


インストールは以上です。
おつかれさまでした。
Contact Form 7のフォーム作成
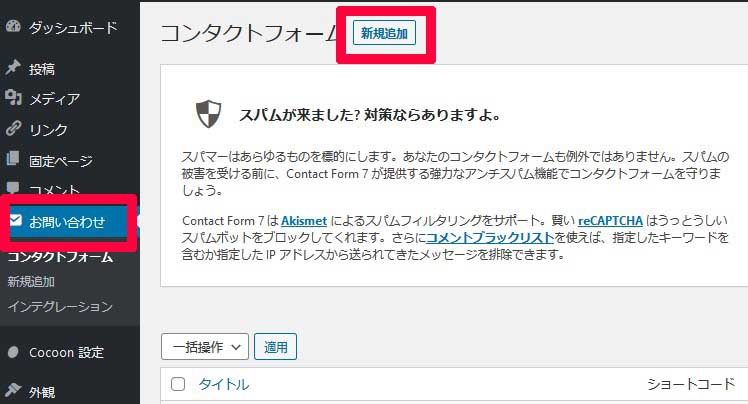
[お問い合わせ]⇒[新規追加]を押します。

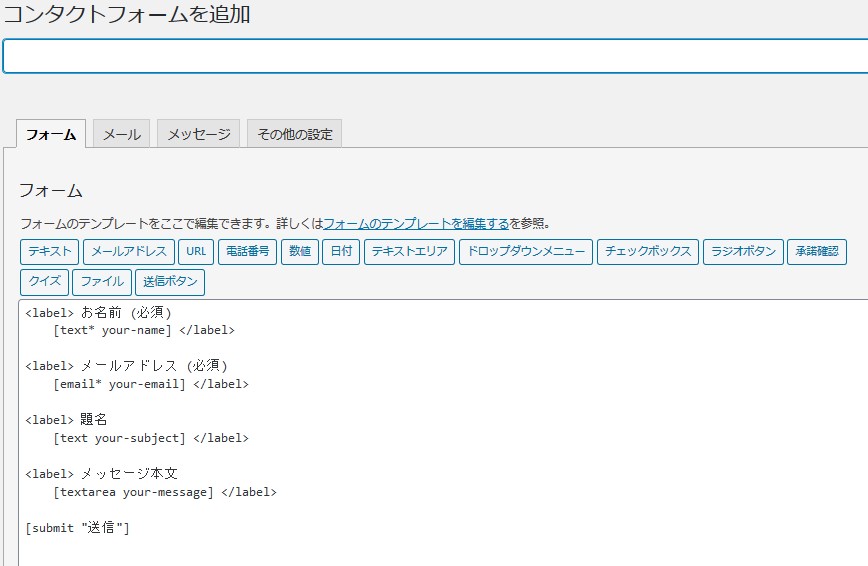
初期画面が表示されますので、[コンタクトフォームを追加]欄に名前を入れ[保存]ボタンを押します。


デフォルトの状態でもそのままで使えます。
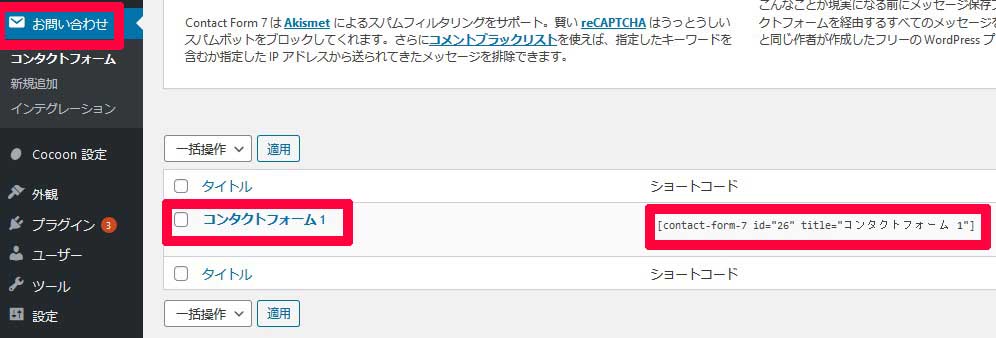
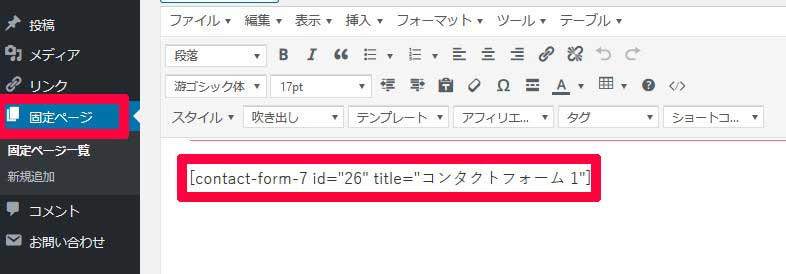
[お問い合わせ]に戻ると先ほど入力した名前「コンタクトフォーム1」と「ショートコード」が表記されています。
[ショートコード]をコピーしてください。

[固定ページ]⇒[新規追加]をひらき、[ショートコード]をペーストします。※タイトルは何でもよいです。


[更新]してページを確認してみるとできていますね。

Contact Form 7の詳細設定

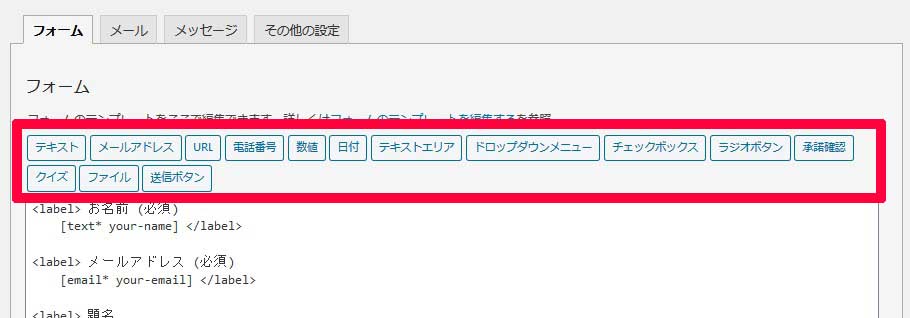
赤枠の部分「フォーム」メニューについてお教えしていきます。
お問合せ画面のアレンジがここを編集することでできます。

◇アレンジできる設定の下記7項目を紹介します。
1.2.4.テキスト項目:お名前・電話・メッセージ本文の設定
3.日付の設定
5.ドロップダウン:メニューの設定
6.チェックボックスの設定
7.承諾の確認の設定
8.送信ボタンの設定下記の様な表記にアレンジが可能です。

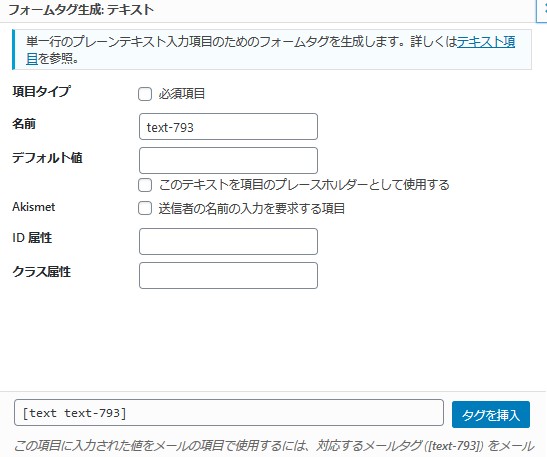
[テキスト]の設定
※「テキスト・メールアドレス・URL・電話番号」は設定項目が同じなので省きます。
フォームの[テキスト]を選びます。

- 項目タイプ:必ず明記が必要であればチェックを入れる。
- 名前:デフォルトのまま。
- デフォルト値:入力欄に入力例が表示できる。
※「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる。 - Akismet:スパムを減らすには、チェックを入れる。
入力が終わりましたら、画面右下の「タグを挿入」をクリック。
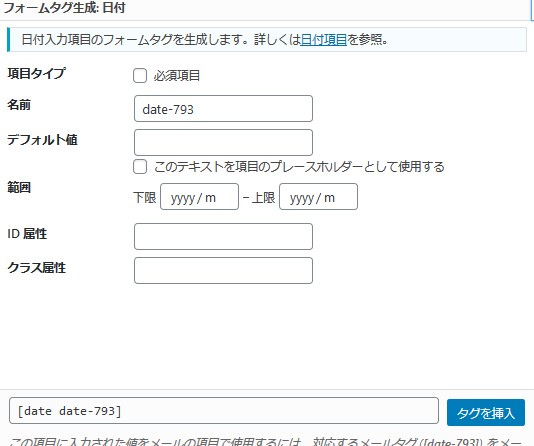
[生年月日]の設定
フォームの[生年月日]を選びます。

- 項目タイプ:必ず明記が必要であればチェックを入れる。
- 名前:デフォルトのまま。
- デフォルト値:入力欄に入力例が表示できる。
※「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる。 - 範囲を決めて生年月日の指定ができる。
入力が終わりましたら、画面右下の「タグを挿入」をクリック。
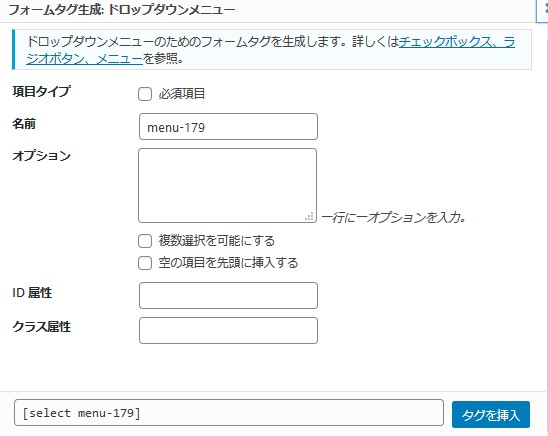
[ドロップダウン]の設定
フォームの[ドロップダウン]を選びます。

- 項目タイプ:必ず明記が必要であればチェックを入れる。
- 名前:デフォルトのまま。
- オプション:表示したい選択項目を1行毎に入れる。
- 複数選択を可能にする:複数選択できるようにしたい時はチェックを入れる。
- 先頭に空の項目を挿入しますか?:先頭行を空白にしたい時にチェックを入れる。
入力が終わりましたら、画面右下の「タグを挿入」をクリック。
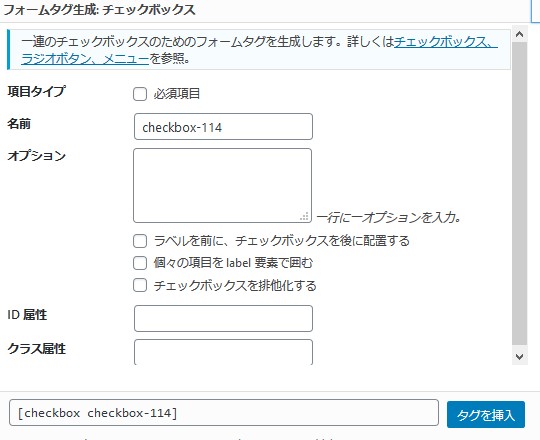
[チェックボックス]の設定
フォームの[チェックボックス]を選びます。

- 項目タイプ:必ず明記が必要であればチェックを入れる。
- 名前:デフォルトのまま。
- オプション:表示したい選択項目を1行毎に入れる。
- ラベルを前に、チェックボックスを後に配置する:チェックボックスが右に入れるする場合チェックを入れる。
- 個々の項目をlabel要素で囲む:「テキスト」「チェックボックス」を関連づけることができる。
- チェックボックスを排他化する:ひとつのボックスにしかチェックを入れられなくなる。
入力が終わりましたら、画面右下の「タグを挿入」をクリック。
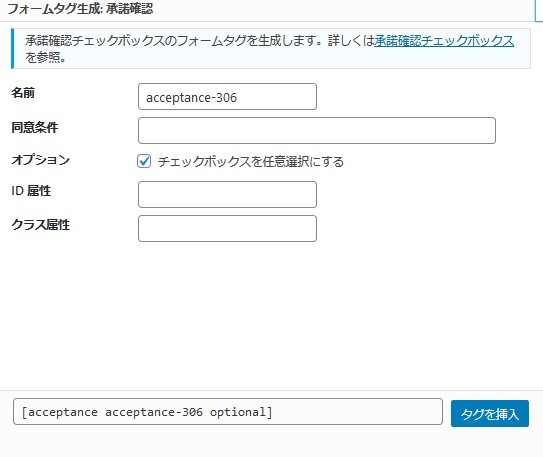
[承認確認]の設定
フォームの[承認確認]を選びます。

- 名前:デフォルトのまま。
- 同意条件:承認条件を入れられます。
- オプション:項目の「必須・任意」を選択します。
入力が終わりましたら、画面右下の「タグを挿入」をクリック。
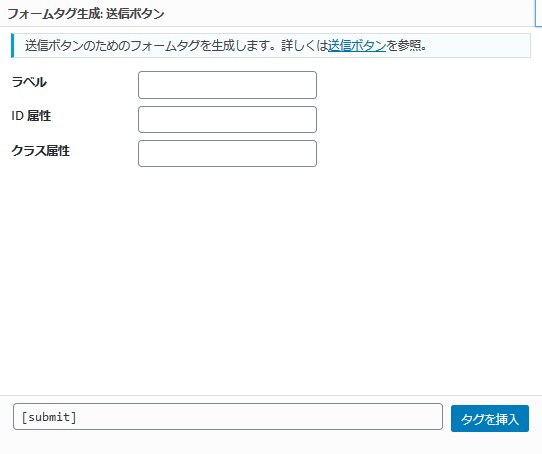
[送信ボタン]の設定
フォームの[送信ボタン]を選びます。

- ラベル:ボタンに表記する文字を入れる。
入力が終わりましたら、画面右下の「タグを挿入」をクリック。
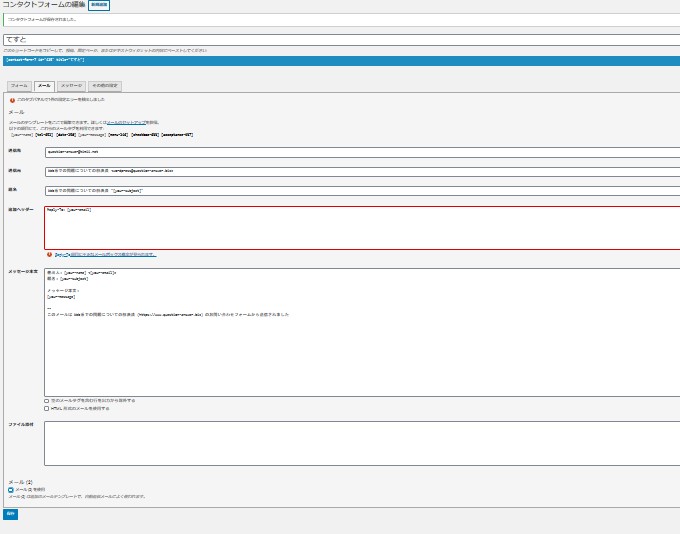
返信メールの設定

お問合せを頂いた時に。自動で返信メールを送ることが出来ます。

- 送信先:お問合せ内容を受信するメールアドレスを入れる。
- 送信元:任意のメールアドレス入力する。(送信元と同じ可能)
- 題名:任意の件名を入力する。
- 追加ヘッダー:デフォルトで構いません。(空欄OK)
- メッセージ本文:任意の文章とショートコードを入力する。
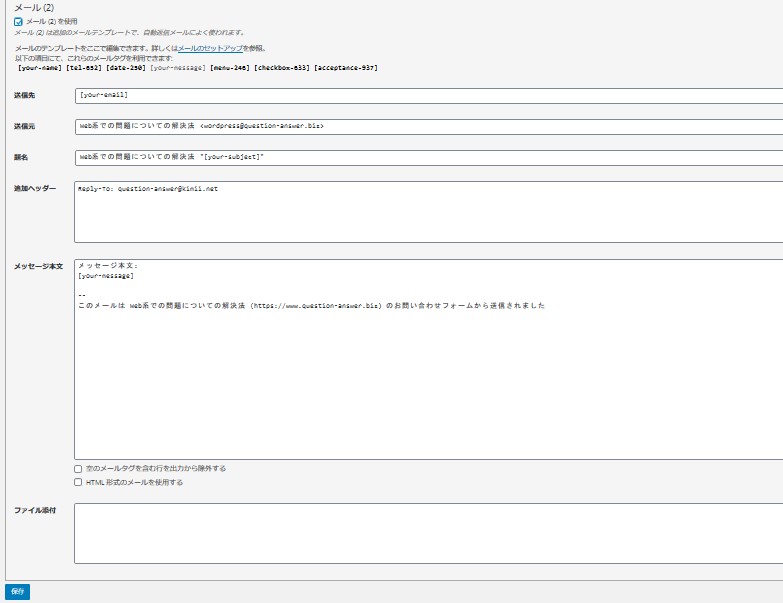
お問合せしたユーザーへの送信するメールの設定

- 送信先:デフォルトのまま[your-email]
- 送信元:サイト名と自分のメールアドレス(送信専用メールにしてもOK)
- 題名:任意の件名を入力する。
- 追加ヘッダー:デフォルトのまま(送信専用の場合は空欄にしてもOK)
- メッセージ本文:任意の文章とショートコードを入力する。
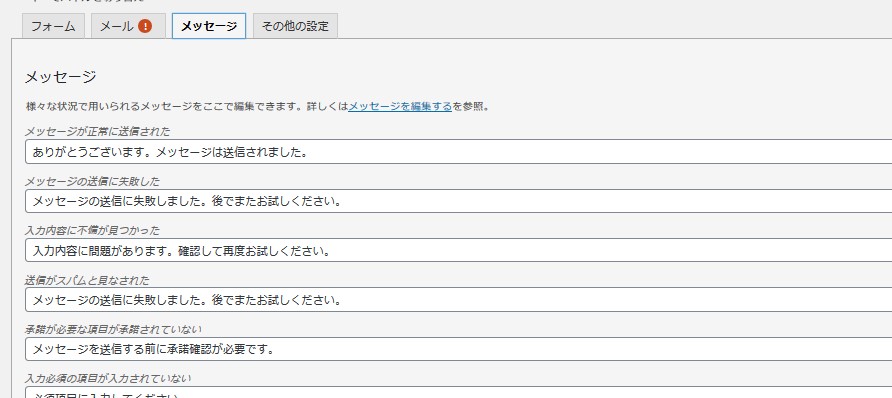
メッセージについて

基本的にデフォルトのままで、変更する必要はない。

※必要に応じて変更できることを知っておいてくださいね。
まとめ
かなり長いぺージになりましたが、難しい事は少なく馴れてしまえば簡単ですよね。
細かい設定になりましたが、最初の一度設定してしまえばいいので、ぜひ参考にして頂ければ幸です。

おすすめ&定番のWordPress(ワードプレス)6つのプラグインまとめ
今回はこのページでも使っている「おすすめ&定番のWordPressプラグイン6選」をまとめてご紹介したいと思います。
おすすめ&定番のWordPressプラグイン6選
WordPress(ワードプレス...



コメント