デフォト状態では記事入力に不足を感じることが多々ありますね。そこでプラグインを使いビジュアルエディタのツールバーに様々な機能を拡張することができる「TinyMCE Advanced」の導入方法と使い方についてお知らせします。
TinyMCE Advanced
インストールの方法
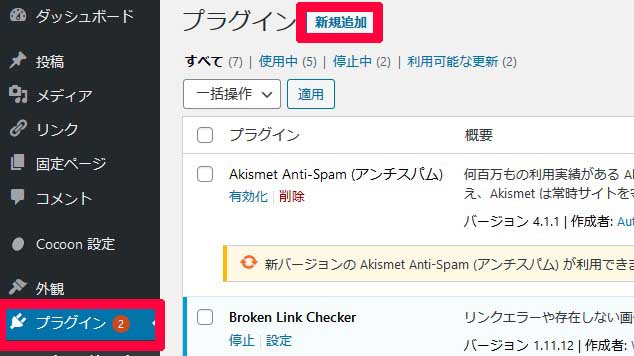
[プラグイン]⇒[新規追加]を押す。

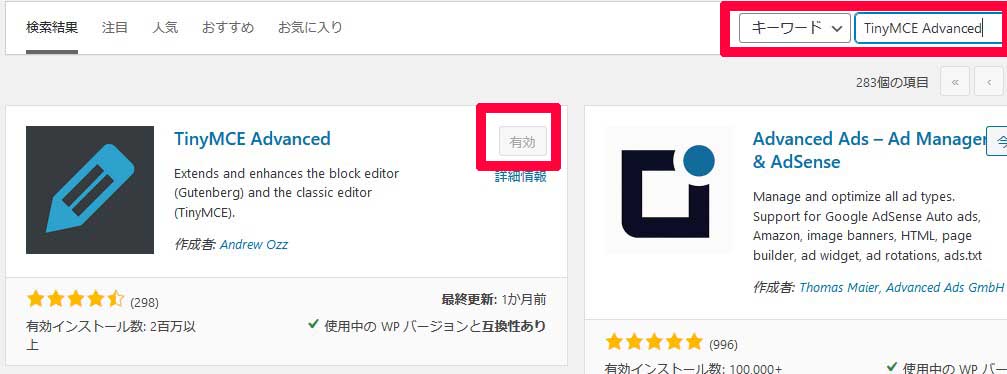
[キーワード]欄に「TinyMCE Advanced」を入力し[今すぐインストール][有効化]を押す。


以上でインストールは終了です。
おつかれさまです。
それでは有効化して比較してみましょう。
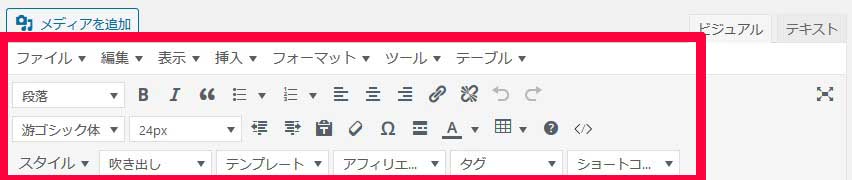
「TinyMCE Advanced」インストール前と後の比較
<インストール前>

<インストール後>


一目瞭然ですね。
これで、簡単に「フォント」「サイズ」「フォントの種類」「下線を引く」いなど作業効率が上がること間違いありません。
TinyMCE Advancedのカスタマイズ設定方法
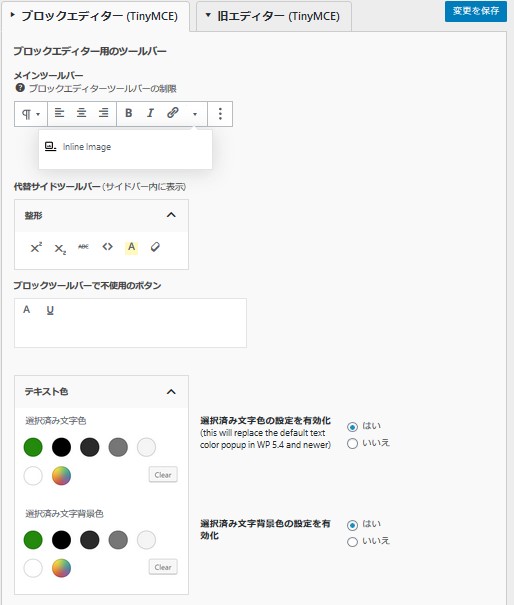
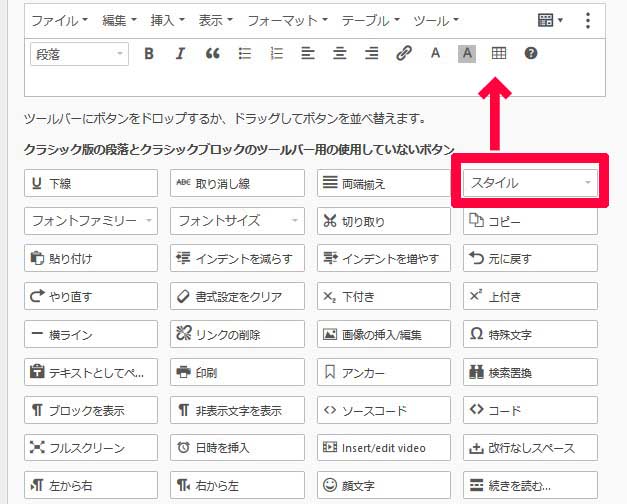
ブロックエディター
・ボタン一覧から使いたいモノをドラッグしてツールバーの好きな場所に持っていき[変更を保存]を押す。



「ClassicEditor(クラシックエディタ)」利用の場合も同じです。

バージョン5以上のWordPress(ワードプレス)で旧エディタを使う方法。(ClassicEditor)
私のサイトは、初心者でも分かりやすく理解いただくために画像を入れ説明しています。
このページでは、WordPressのバージョン5以上に更新するとエディタ(記事編集画面)が変わってしまい使いに...
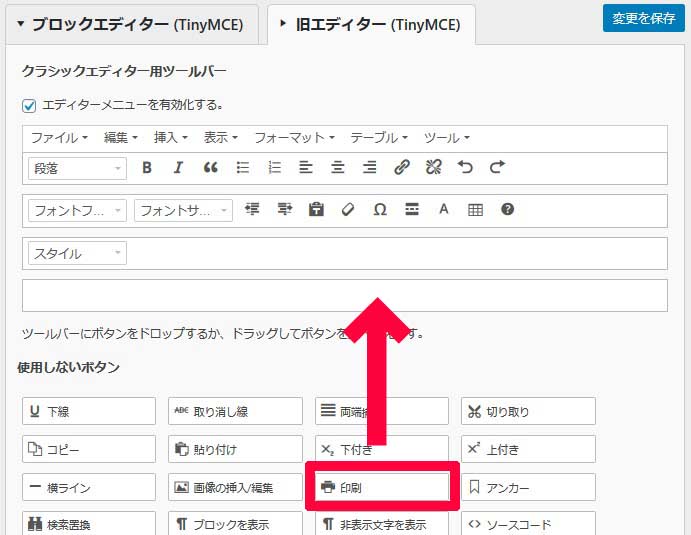
旧エディター
・ボタン一覧から使いたいモノをドラッグしてツールバーの好きな場所に持っていき[変更を保存]を押す。


削除したい場合はツールバーから下のボタン一覧にドラックするだけよ。
まとめ
導入も設定も簡単なので、実際に導入し自分に使いやすいカスタマイズを色々試してみてくださいね。

私のカスタマイズはデフォルトに「スタイル」ボタンを追加しただけですが、文面を囲ったり、アンダーラインが引けるようになったり、ボタンを作ったりと、とても便利なので試してくださいね。

おすすめ&定番のWordPress(ワードプレス)6つのプラグインまとめ
今回はこのページでも使っている「おすすめ&定番のWordPressプラグイン6選」をまとめてご紹介したいと思います。
おすすめ&定番のWordPressプラグイン6選
WordPress(ワードプレス...



コメント