
私のサイトは、初心者でも分かりやすく理解いただくために画像を入れ説明しています。
このページでは、WordPressのテーマCocoon(コクーン)を使った
『Twitter(ツイッター)』ツイートを記事内に表示(埋め込む)させる方法についてお教えします。
プラグインなど不要でとても簡単にできますので是非覚えてくださいね。
『Twitter(ツイッター)』ツイートを記事内に表示(埋め込む)させる方法についてお教えします。
プラグインなど不要でとても簡単にできますので是非覚えてくださいね。
記事に『Twitter(ツイッター)』を表示(埋め込む)させる

記事にTwitterを表示するにはどうしたらいいの?
とよく聞かれることがあります。
テーマ[Cocoon]を使っていれば簡単ですよ。
今回は、二つのやり方をお教えしますね。
『Twitter(ツイッター)』を表示[その1]
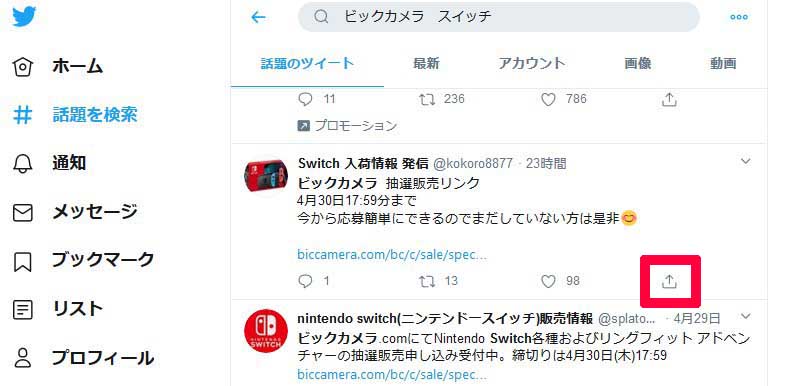
貼り付けたいツイート(Twitter)を用意し、やじるし「↑」を選択する。

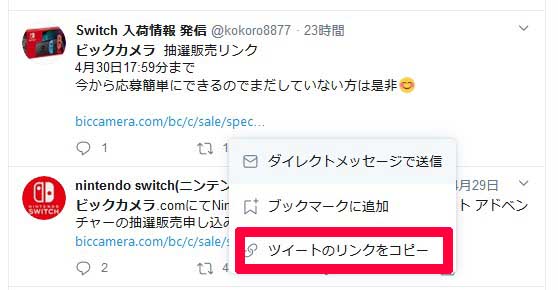
「ツイートのリンクをコピー」を選択する。

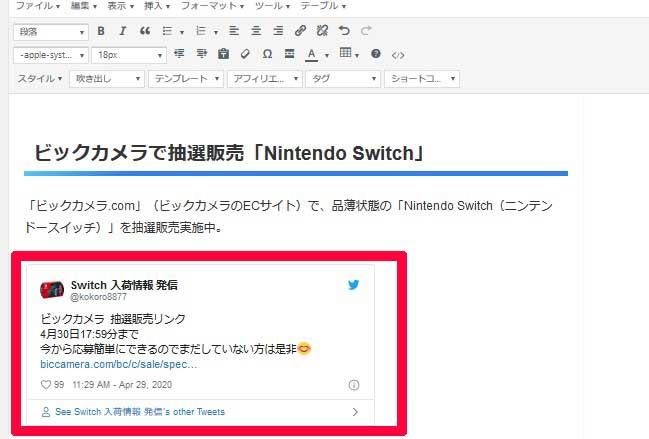
WordPress(ワードプレス)の投稿画面にペーストする。


[その1]での方法は以上です。
『Twitter(ツイッター)』を表示[その2]
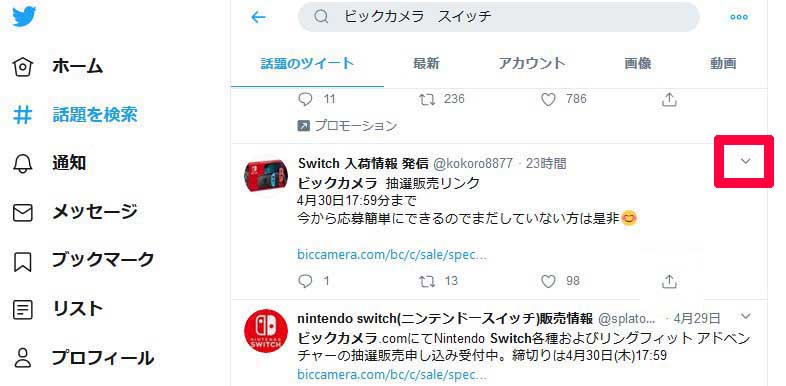
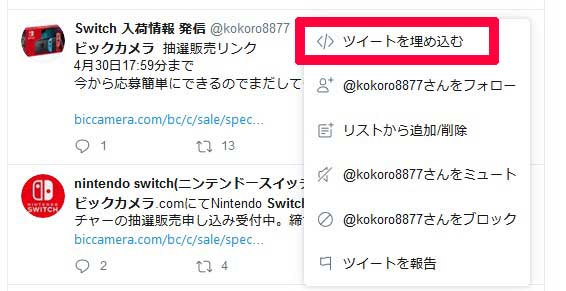
貼り付けたいツイート(Twitter)を用意し、右上の下マークを選択する。

「ツイートを埋め込む」を選択する。

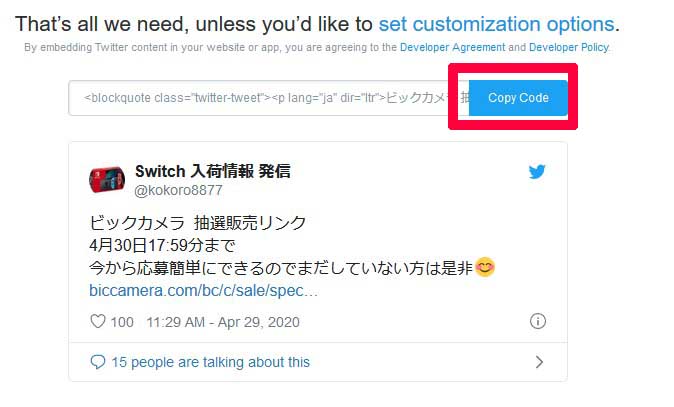
「Copy Code」ボタンを押す。

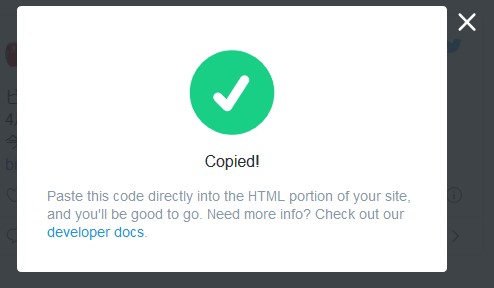
別画面でコピーができた表示がでます。

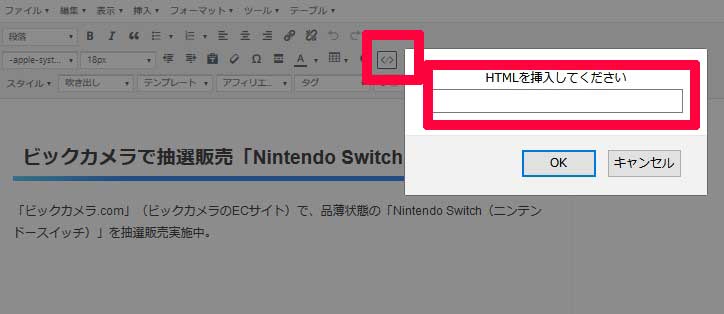
WordPress(ワードプレス)の「HTML挿入」押し「HTMLを挿入してください」にペーストして「OK」ボタン押す。

「その1」と違い下記のように表示になります。


[その2]の方法は以上です。
表示確認


[その1][その2]どちらも表示は同じです。
下のリンクは、実際に「Twitter」を表示(埋め込み)させたぺージになります。

ビックカメラで抽選販売「Nintendo Switch」 転売対策?大人気店舗販売無し
ビックカメラで抽選販売「Nintendo Switch」「ビックカメラ.com」(ビックカメラのECサイト)で、品薄状態の「Nintendo Switch(ニンテンドースイッチ)」を抽選販売実施中。店舗販売は?そもそもの品薄はコロナウイルス
まとめ
一度使えば非常に簡単な作業なので覚えてしまいますよね。
Twitter(Twitter)情報を表示(埋め込む)させることで、記事の幅がひろがりますのでご活用してみてはいかがでしょうか?!
https://www.question-answer.biz/cocoon%ef%bc%88%e3%82%b3%e3%82%af%e3%83%bc%e3%83%b3%ef%bc%89%e3%82%92%e4%bd%bf%e3%81%a3%e3%81%a6%e3%80%8etwitter%ef%bc%88%e3%83%84%e3%82%a4%e3%83%83%e3%82%bf%e3%83%bc%ef%bc%89%e3%82%ab%e3%83%bc/



コメント