
私のサイトは、初心者でも分かりやすく理解いただくために画像を入れ説明しています。
このページでは、WordPressのテーマCocoon(コクーン)を使ったブログカード(内部リンク)の設置方法についてお教えします。
ブログカード(内部リンク)を使う事によりホームぺージやブログがキレイに見やすくなり訪問してくれた人たちへのユーザビリティが格段アップします。
ブログカード(内部リンク)を使う事によりホームぺージやブログがキレイに見やすくなり訪問してくれた人たちへのユーザビリティが格段アップします。
内部リンクって何?
内部リンクとは、自分のホームページ記事などを行き来させるための事を言います。自身で作ってきた記事に関係する事などを内部リンクで繋ぎ多くの記事を読んで頂くことでアクセス数を増やせますよね。
ホームページに来た一人かたがあなたの記事を多く読んで頂くために利用できます。
テキストリンクとブログカード
テキストリンクとは

文字列であればテキスト上にリンク先[URL]を組み込むことで、どんな文面でもリンクさせる事が出来ます。
例)「xx商品をこの価格で!」って言うような文面のアンダーライン(青)「xx商品」だけにxx商品が書かれた記事へリンクを張る事ができます。
例)「チェック」とか「詳しくは」などよく見かけますよね。後人物名などにも良く利用されているのを目にしますねます。もちろん関係性のないテキストや記事先にもリンクを張ることもできますね。
ブログカードとは

テキストリンクと違い『ブログカード』だと画像や簡単なテキストも表記され分かりやすいですね。
それでは早速『ブログカード』の作り方を紹介しましょう。
ブログカードを記事に貼る
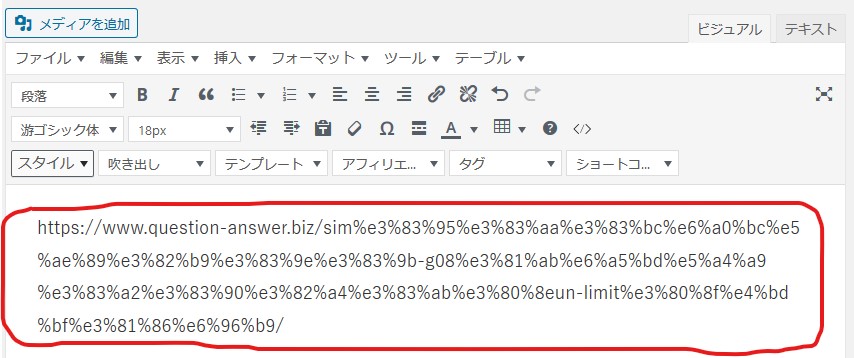
1.先ずはリンク先のURLをコピーします。
![]()
2.コピーしましたら「編集画面」のブログカードを表記させたい場所に先ほどコピーしたリンク先をペーストします。

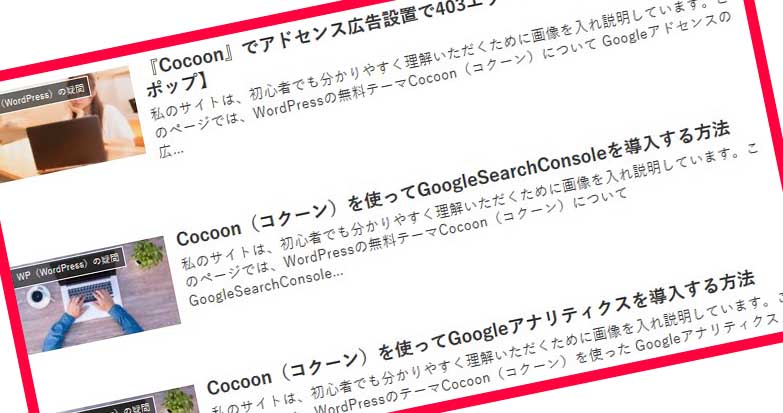
3.上記のようにURLをペースト、編集画面では当然URL表記になっていますが下記プレビューを見てみると

Cocoonを使うと非常に簡単にブログカードを設置する事が出来ますね。

以上になります。
WordPressテーマのCocoon(コクーン)でのブログカード(内部リンク)の貼り方です。せっかく書いた記事などを多くみて頂く(pv数)ためには必須になりますので、是非ご利用ください。




コメント