
私のサイトは、初心者でも分かりやすく理解いただくために画像を入れ説明しています。
このページでは、WordPressのテーマCocoon(コクーン)を使った。
記事をTwitter(ツイッター)にツイートをした際に、Twitterカードの表示を変更する方法をお教えします。
Cocoonの標準装備だけでとても簡単にできますので是非覚えてくださいね。
記事をTwitter(ツイッター)にツイートをした際に、Twitterカードの表示を変更する方法をお教えします。
Cocoonの標準装備だけでとても簡単にできますので是非覚えてくださいね。
Twitterカードとは?
Twitterカードとは、ツイートのドレスアップ(見栄えの良い)と考えてください。通常のツイートの場合には、テキストとリンク先のURL程度しか表記されないんです。しかしTwitterカードを使う事により魅力的にツイートがされるようになります。結果ツイートを見てくれる可能性がアップ。
1.Twitterカードを使っていないツイート
「1000年に1度の逸材」橋本環奈 マネジャーとの仲は? https://t.co/gGEfJUE8We
— Yahoo!ニュースを見て わさびが思った事♪ (@Yahoo25320599) March 29, 2020
2.Twitterカードを使っているツイート
Googleアドセンス審査 合格させるための方法。 落ちた時の対策方法。 https://t.co/eMyJIx9VfF
— Yahoo!ニュースを見て わさびが思った事♪ (@Yahoo25320599) April 30, 2020

Twitterカードを使うと使わないでは全く違いますね。
クリック率に大きく差が出るのも分かりますよね。
Twitterカードの設定
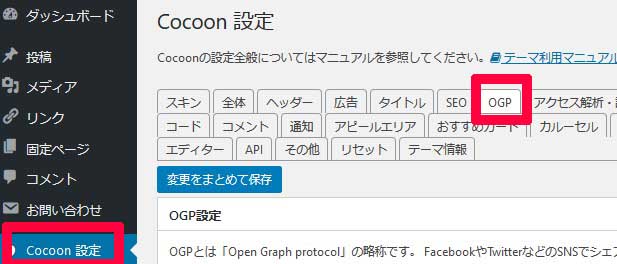
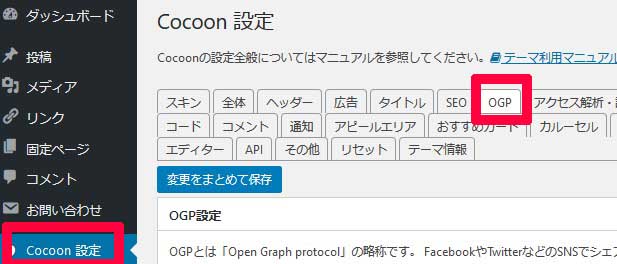
WordPressの「Cocoon設定」画面の「OGP」をクリックする。

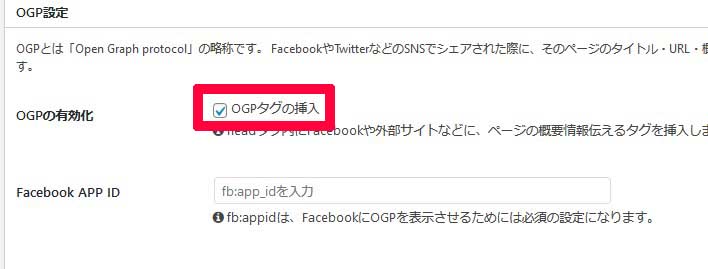
「OGPタグの挿入」にチェックを入れ「変更をまとめて保存」を押す。


はい!これだけでTwitterカードの設定は終了です。
Twitterカードの写真を大きくする。

続いてTwitterカードをもっと大胆に写真を大きくしたいと思います。
WordPressの「Cocoon設定」画面の「OGP」をクリックする。

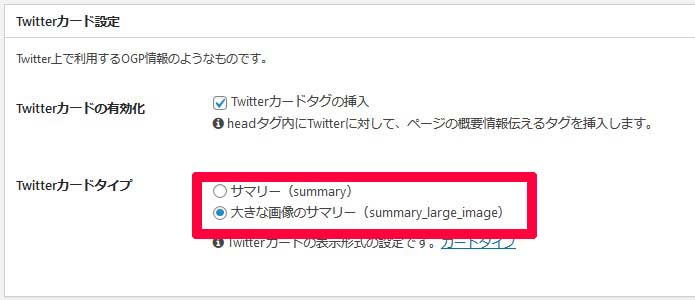
「大きな画像のサマリー」にチェックを入れ「変更をまとめて保存」を押す。


これで終了です簡単ですね。
で、実際大きくしたTwitterカードがこちら。

デフォルトのTwitterカードより迫力あるツイートですね。
まとめ
いかがでしたか?簡単なステップでTwitterカードを作ることが出来ますので是非設定してみては?!また、まれに反映に時間がかかってしまうことがありますので、その場合には「Cocoon設定」内にある「キャッシュの削除」を行うことでスムーズに反映されることもありますのでお試しください。

Cocoon(コクーン)を使って記事に『Twitter(ツイッター)』を表示(埋め込む)する方法
私のサイトは、初心者でも分かりやすく理解いただくために画像を入れ説明しています。
このページでは、WordPressのテーマCocoon(コクーン)を使った
『Twitter(ツイッター)』ツイート...



コメント