自身のパソコン内でWordPress(ワードプレス)を使うときに使うプラグイン『Local by Flywheel(ローカルバイフライホイール)』のインストール方法とWordPressを設定をお知らせします。
Local by Flywheel
「Windows」「Mac」どちらでも使える?
「Local by Flywheel」はどちらのOSにも対応していて、それぞれ専用のインストールが用意されています。

Windowsは64ビット版のみになります。
Local by Flywheelの導入
Local by Flywheelをダウンロードする
Local by flywheelのサイトに行き[Free Download!]をクリックする。

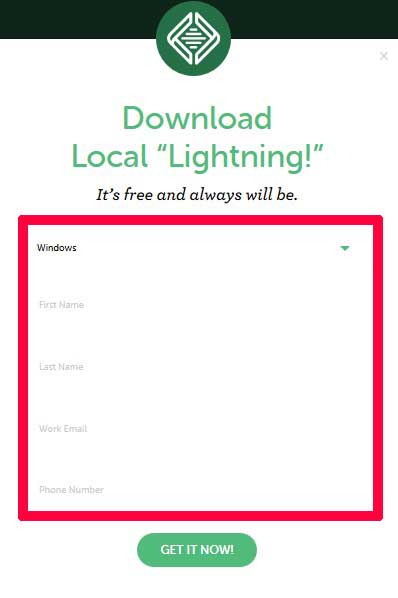
OS(Windows、Mac)を選択する。「Phone Number」意外を入力し[GET IT NOW!]をクリックする。すると下記図が表示されダウンロードが始まります。もしダウンロードがされない場合は「click here」をクリックしてください。



下記の様な「local-5.4.1-windows」がインストーラーがダウンロードされます。

Local by Flywheelのインストール
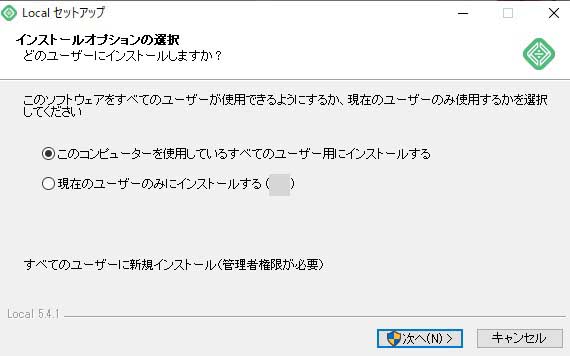
対象ユーザーを選択し[次へ]をクリックするとインストールがはじまります。



続いて何度か「デバイス変更」するか?ダイアログがでますので「はい」を選択してください。

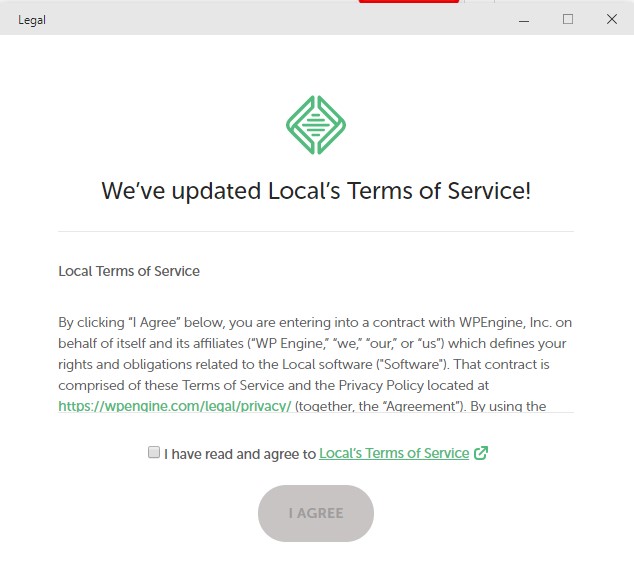
利用規約にチェックを入れ[I AGREE]をクリックしてください。


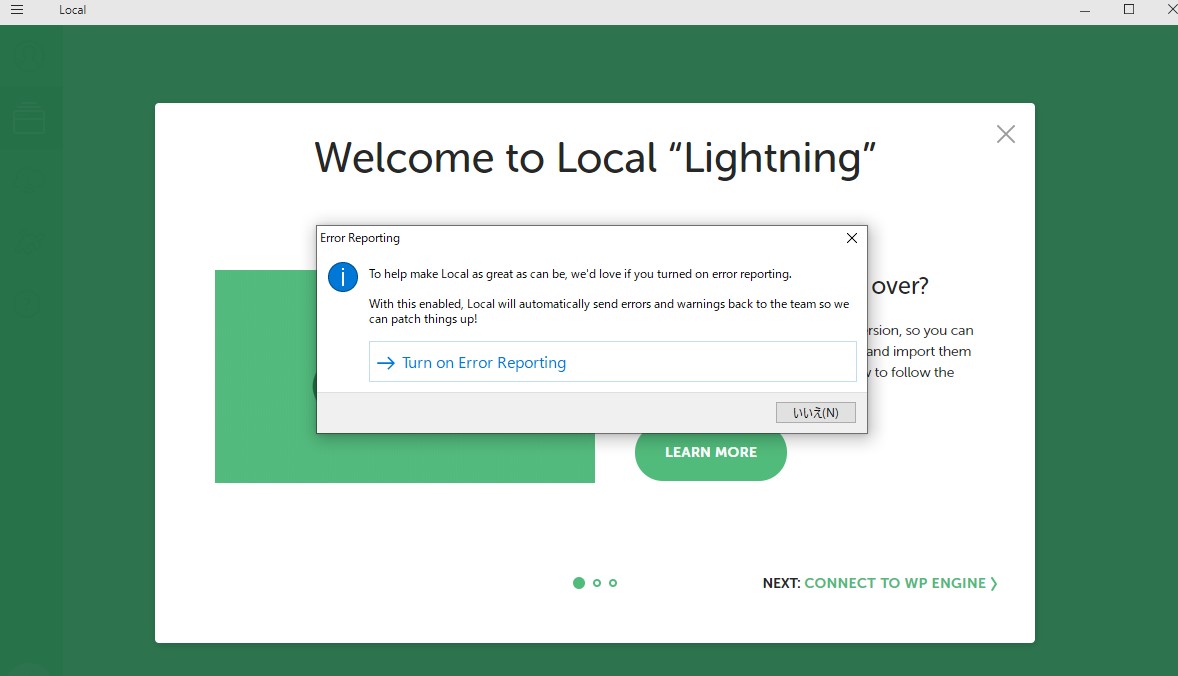
下記の様な「エラーレポート」を送信するか?確認表記がでますのでご自身の判断でどちらかを選択してください。私は「いいえ」にしました。


下記アイコンがPC上にできあがりインストールは以上になります。

Local by Flywheel でローカル環境を作成
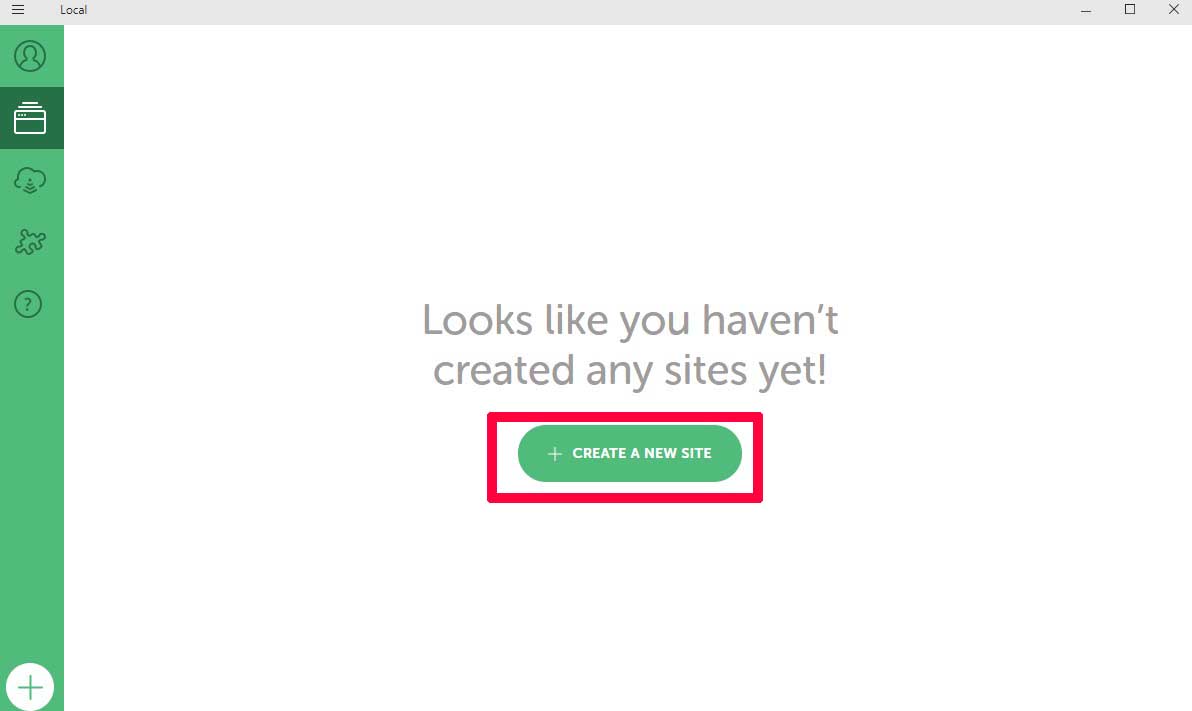
画面の「+ CREATE A NEW SITE」をクリックしてください。

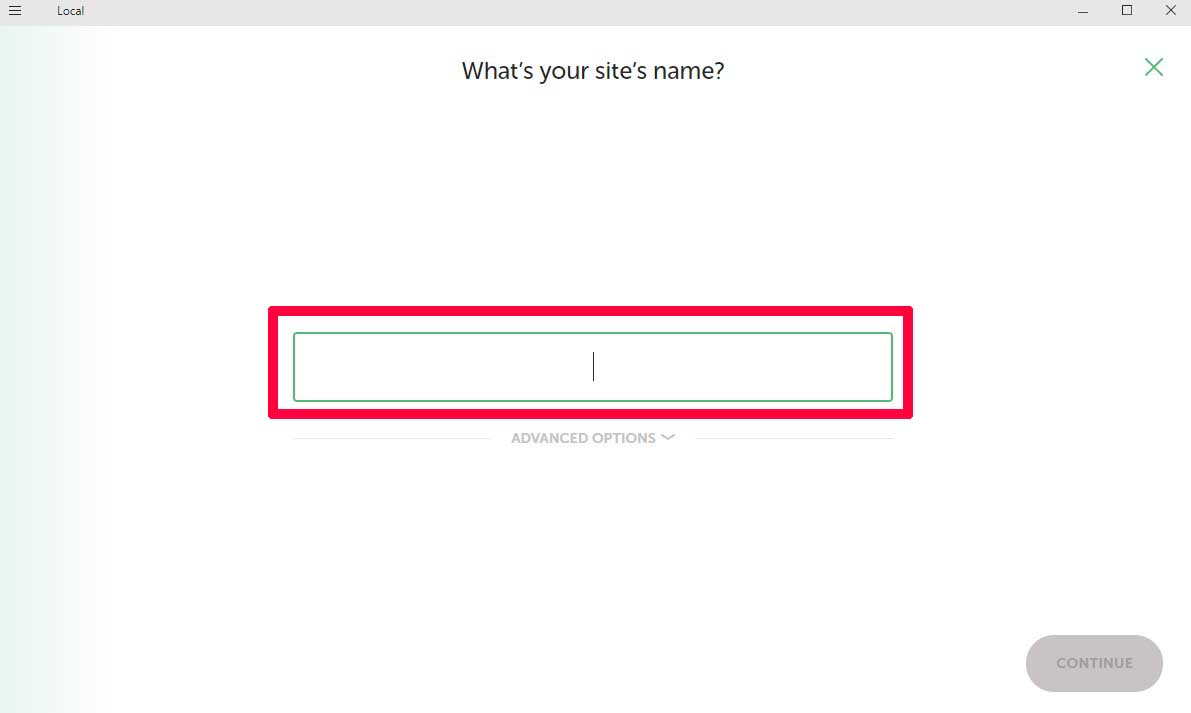
半角英数字でサイト名を入力し「CONTINUE」してください。

・WordPressでサイト名は後ほど日本語に変更可能です。
・入力したサイト名は、「demo.dev」ローカルドメインになります。
・入力したサイト名は、「demo.dev」ローカルドメインになります。
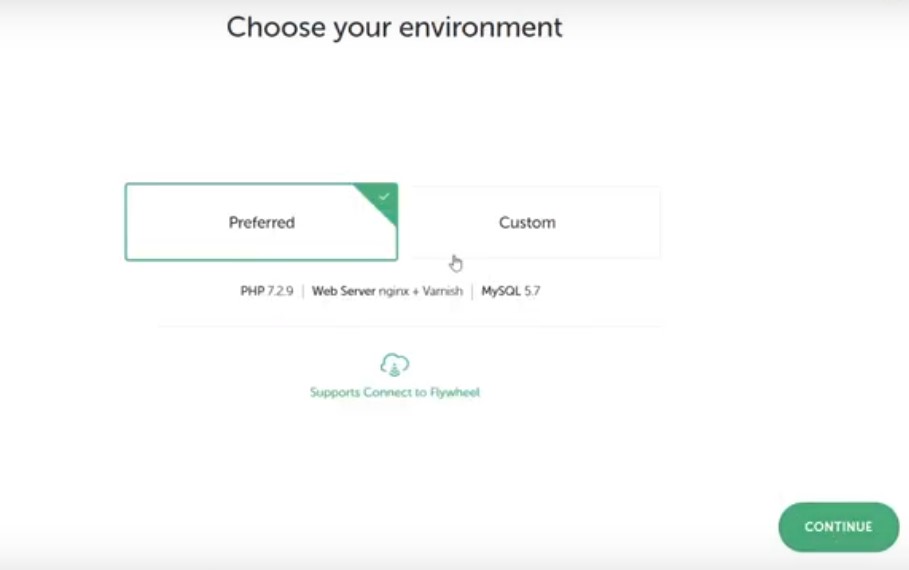
[Preferred]を選択し[CONTINUE]ボタンを押してください。


デフォルト設定の場合は下記の形です。
- PHP:7.29
- サーバー:nginx+Varnish
- MySQL:5.7
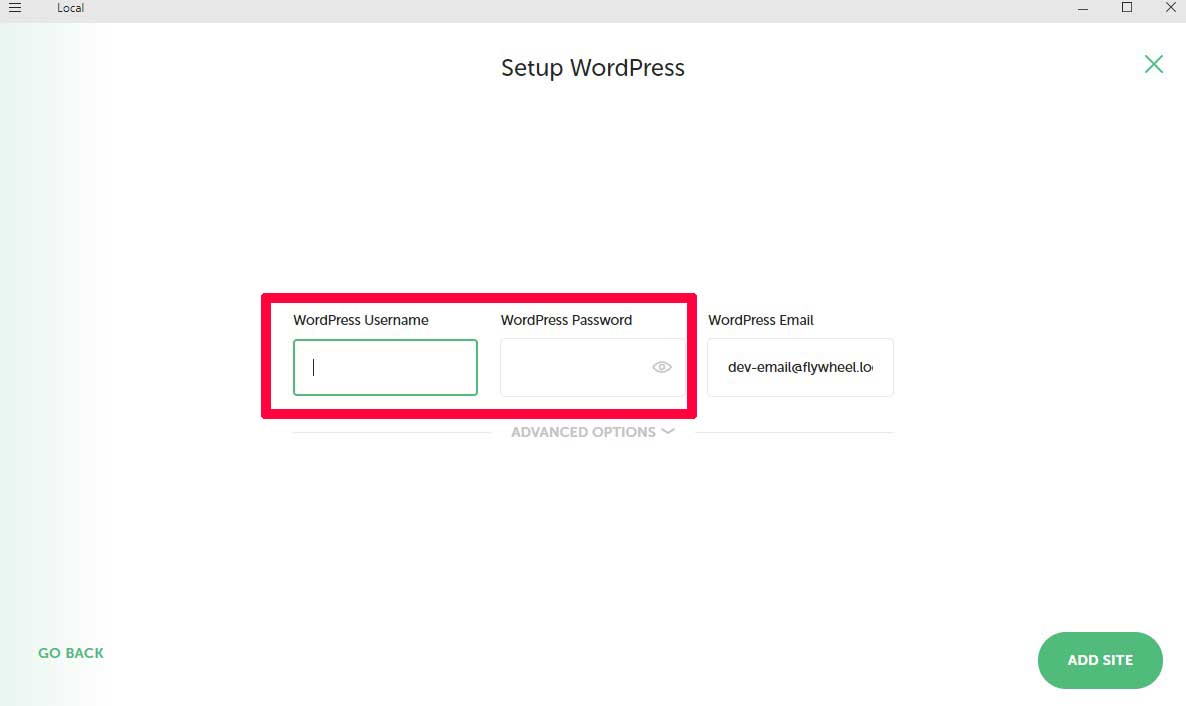
「WordPress」のユーザー名とパスワードを設定し「ADD SITE」してください。



少し時間がかかります。
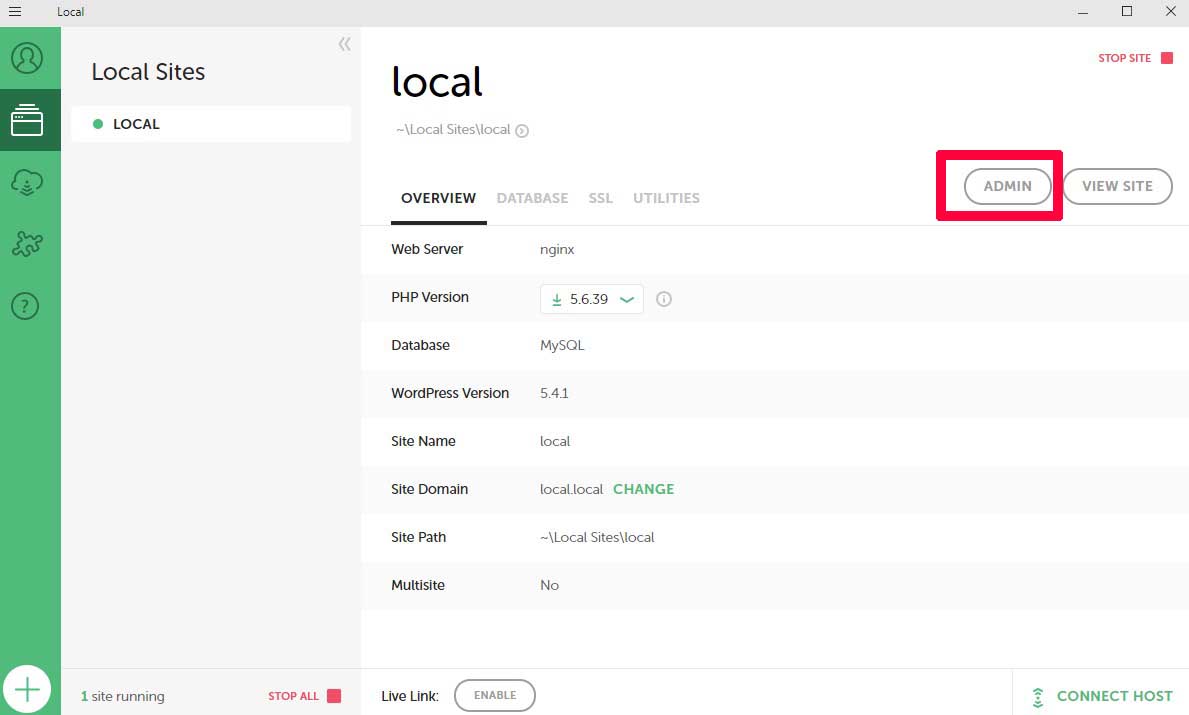
以下の画面が表示されたらWordpressサイトの構築が完了です。

ローカル環境でWordPressを動かしてみましょう

上記管理画面の[ADMIN]をクリックしてください。
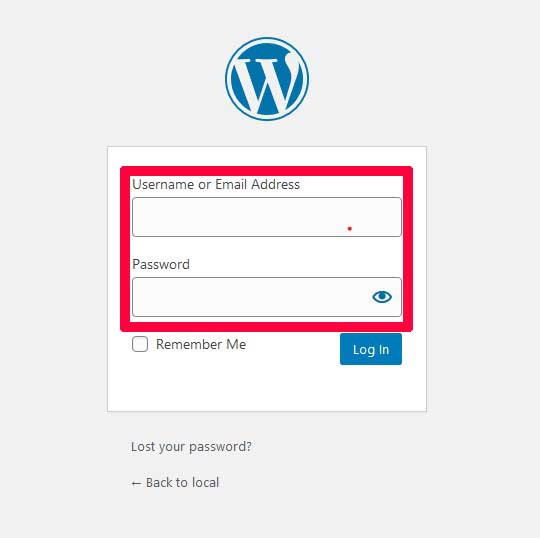
設定したID&パスワードを入力し[Log in]をクリックしてください。



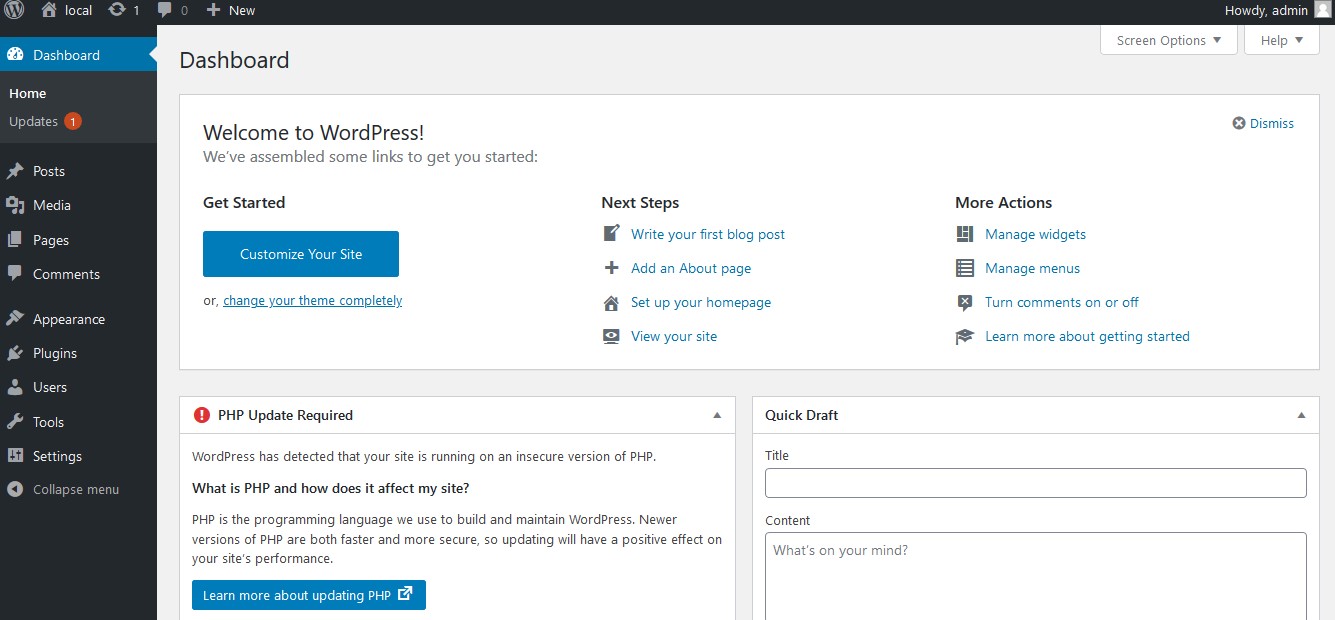
ログインしWordPressの管理画面に入れましたね。
しかし初期設定では英語表記になっています。
日本語表記に変更する。
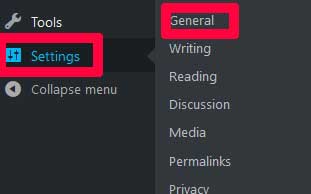
[settings]⇒[General]を選択する。

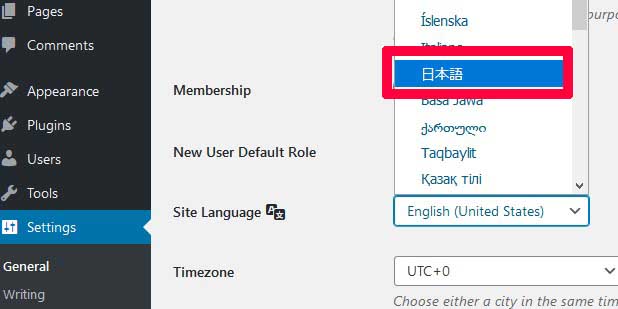
[Site Language]を[日本語]へ変更し保存する。



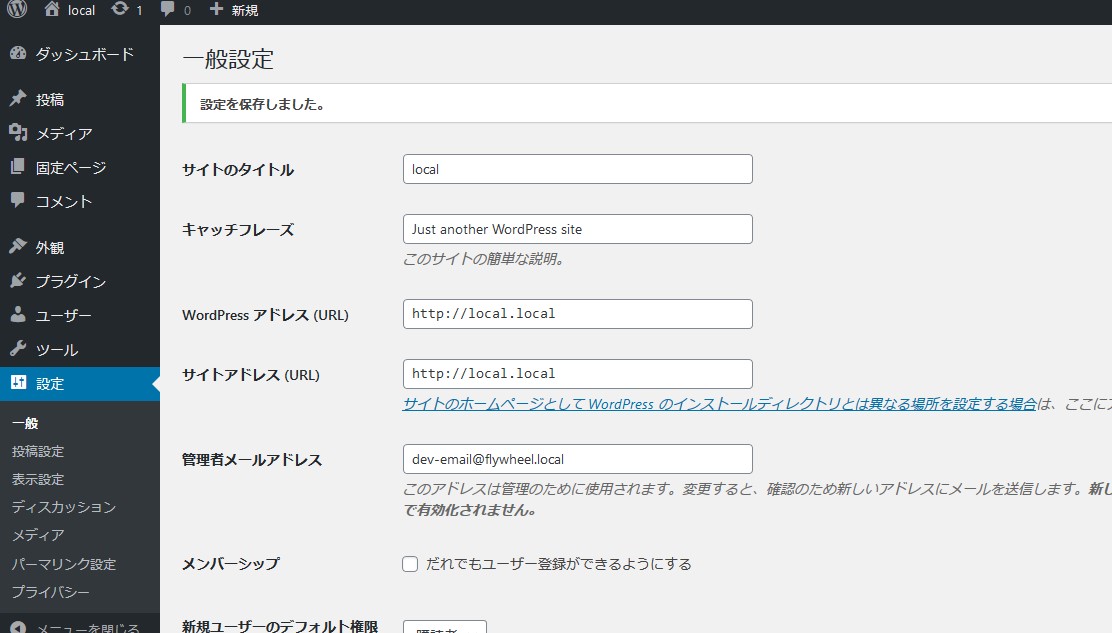
はいこれで日本語表記になりましたね。
まとめ
『Local by Flywheel』を使いサーバー契約することなくWordPressを無料で試すことができます。またローカル環境を利用しテストページを作成したサイトをエキスポ―して本番環境へインポートして使うなど色々な活用方法があります。導入方法もかなり簡単でしたよね。

WordPress(ワードプレス)プラグイン『UpdraftPlus』バックアップする方法。「BackWPup」から乗換
このページでは、WordPress(ワードプレス)で作ったサイトを『UpdraftPlus』でバックアップする方法についてお教えします。
ワードプレスでバックアップのプラグインで検索すると最初に出るのが「BackWPup」とい...

ローカル環境で作成したサイトを 本番環境サーバーにアップする方法
「Local by Flywheel」を用いて、ローカル環境内で作ったワードプレスサイトを実際に本番環境のサーバーに移してサイト運営する方法についてお知らせします。
ローカル環境の構築方法は上を確認してね。
...



コメント